1. Glossary of Editor FunctionsLet's start with the basics, shall we? Most of this is covered in the ZC Wiki article on the Subscreen Editor, so if you've read that, feel free to skip this section.
1.1 Elements
First off, I'm going to be talking a lot about elements, so what exactly IS an element? An
element is the basic building blocks of the subscreen, covering everything from the background of the subscreen, to frames, to text boxes, to heart containers, etc. Basically, everything is an element.One thing all elements share is a location tab, but you'll probably never need to use it, since it's usually far easier to manipulate elements visually.
1.2 Subscreen Types
There are two types of subscreens, active and passive.
The
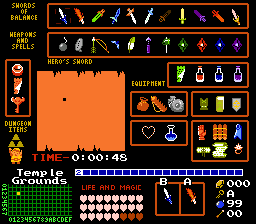
Active Subscreen is the subscreen that appears when you pause the game, this is where you'll keep all your inventory and quest items, as well as the dungeon map.
The
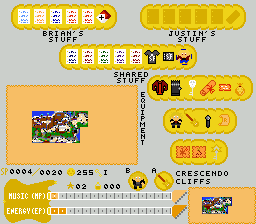
Passive Subscreen is the subscreen that is always visible during gameplay, where you generally will keep track of life, magic, counters, currently selected items and the minimap
However, since both are comprised of the same elements, technically, you don't actually have to follow these as rules, the only definite is which is active and which is passive. Want to keep track of Heart Container pieces of the passive subscreen instead of the active? Go right ahead, nothing's stopping you!
Templates are also available when you create a new subscreen, allowing you to build off of many pre-made subscreens, including every one that was available before the subscreen editor was implemented. However, I personally wouldn't recommend using them, unless you have a good firm understanding of how subscreens work, since templates are easy to mess up.
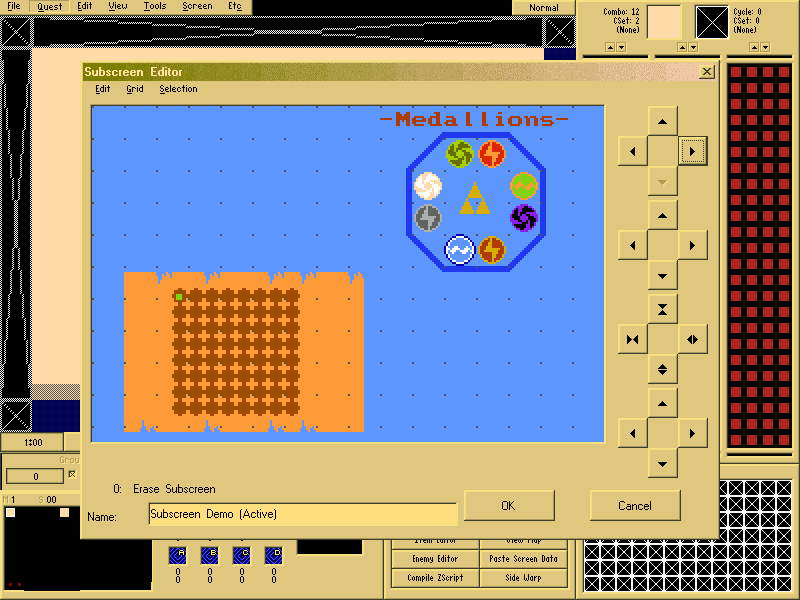
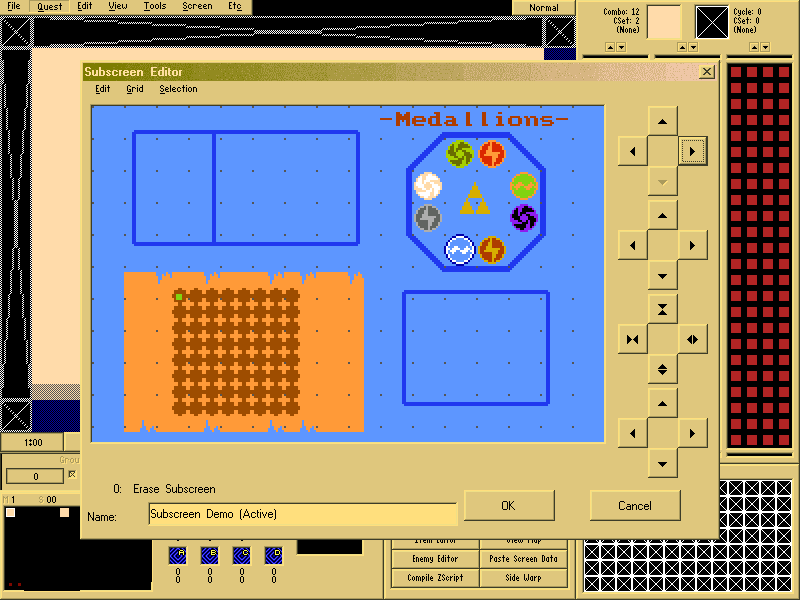
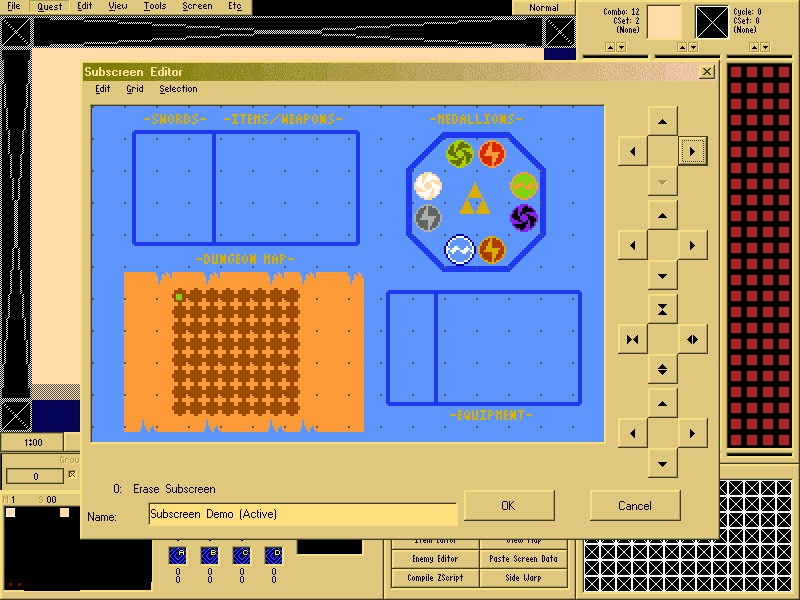
1.3 Element Manipulation
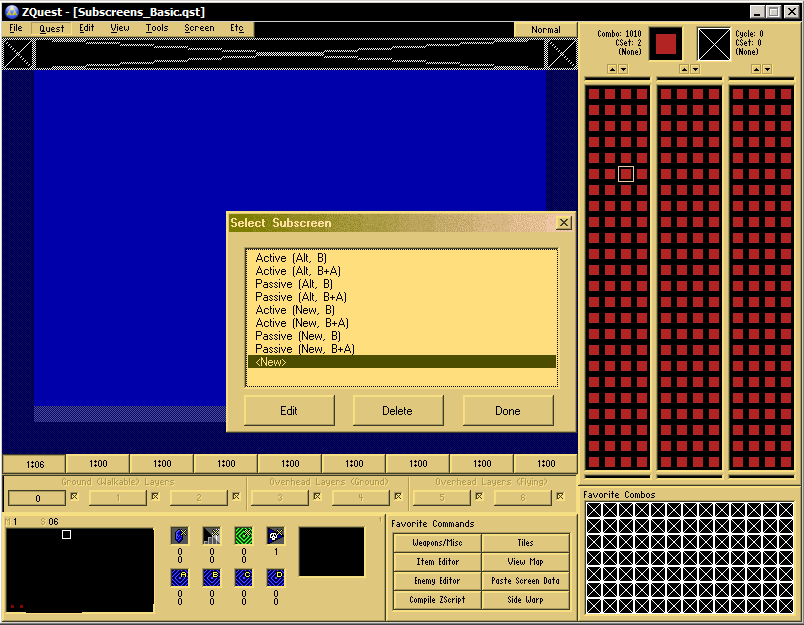
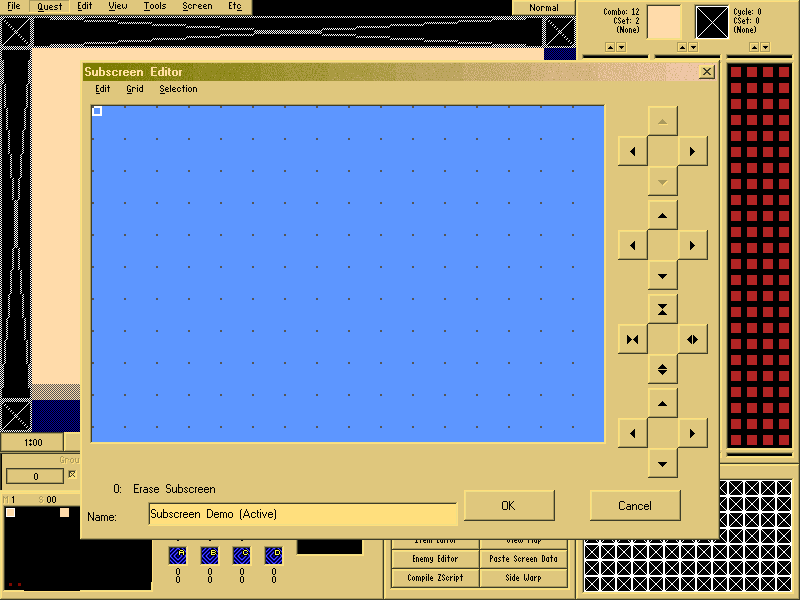
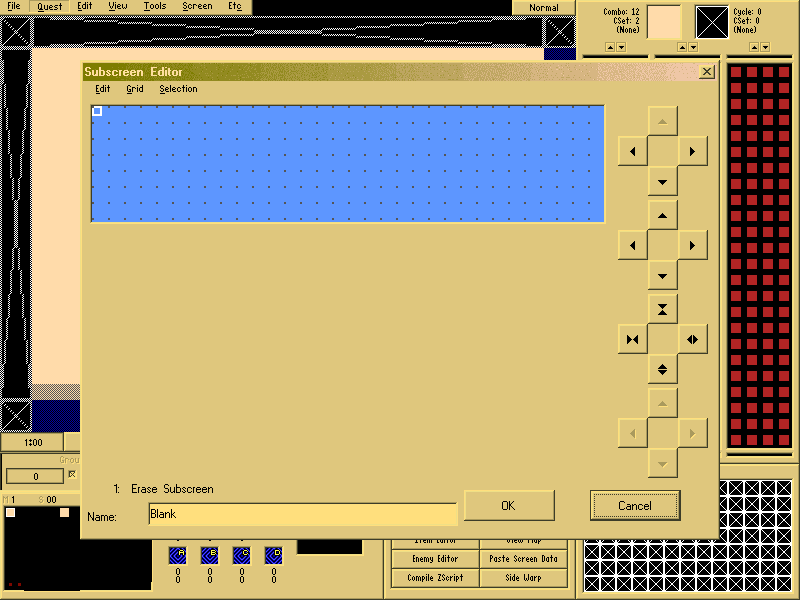
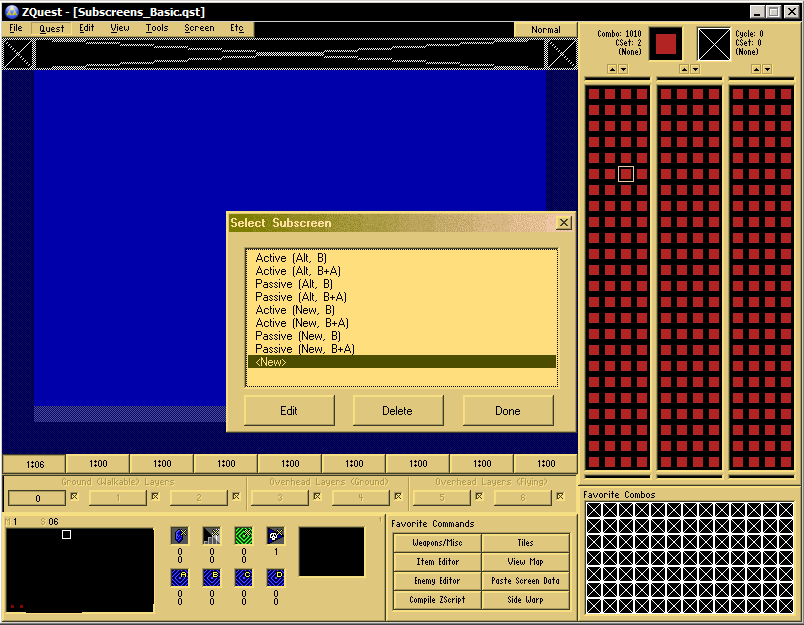
In this section, we'll be covering the basics on how to manipulate various elements, so, let's start by opening a blank subscreen, you go to "Quest->Misc Data->Subscreens", and this box will come up

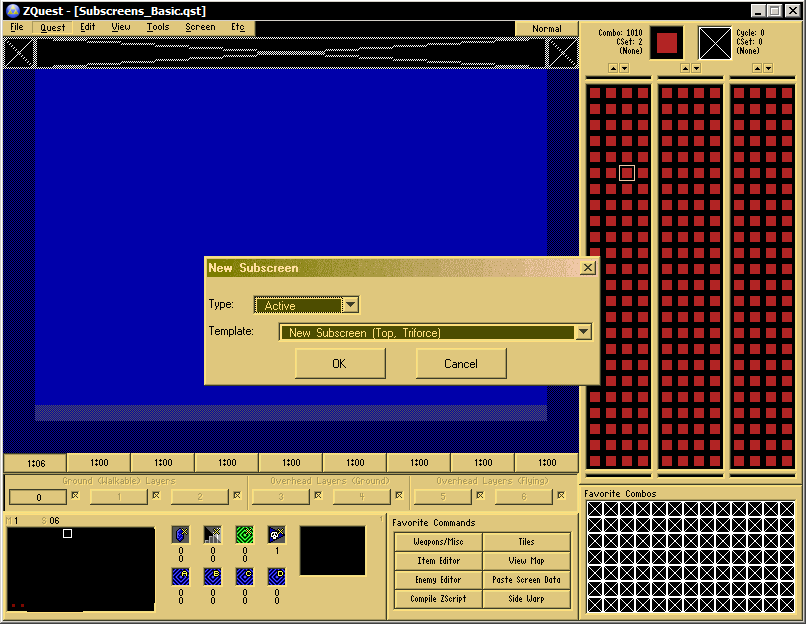
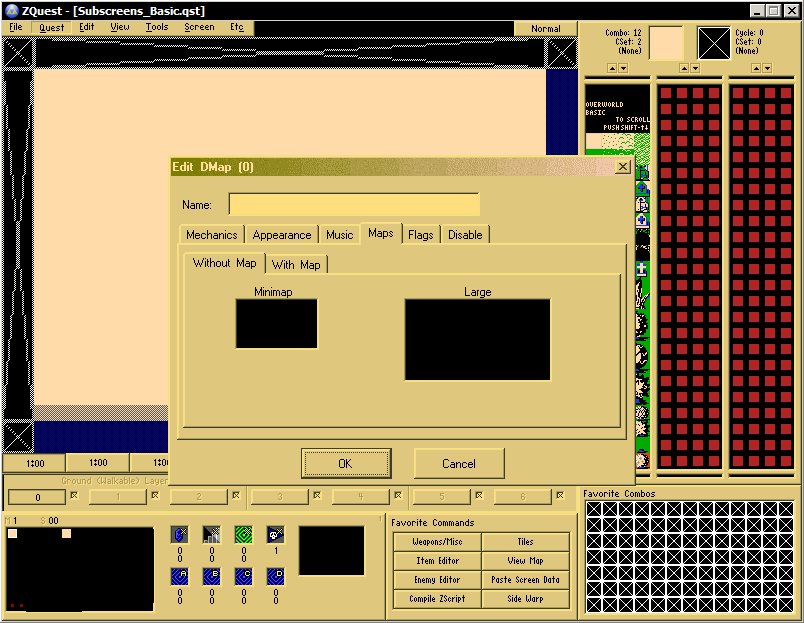
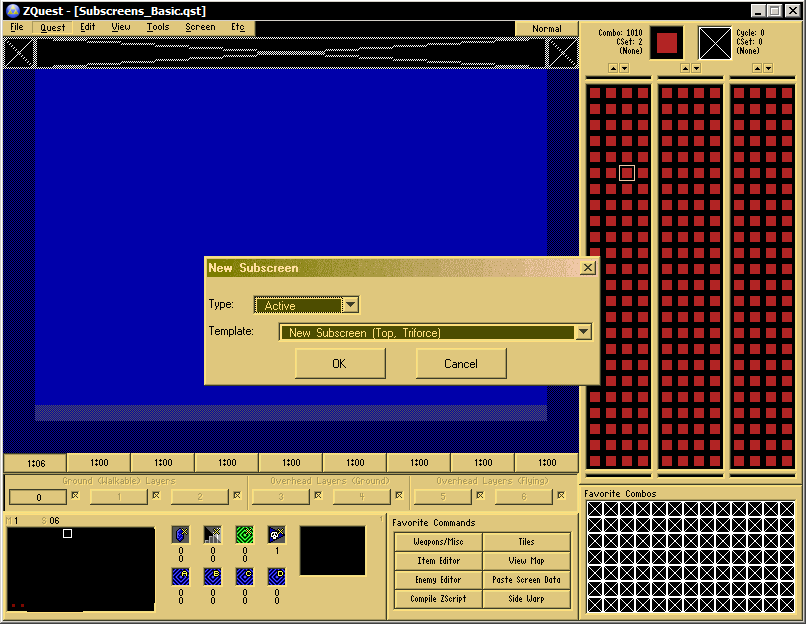
Select "<new>", and you'll see this

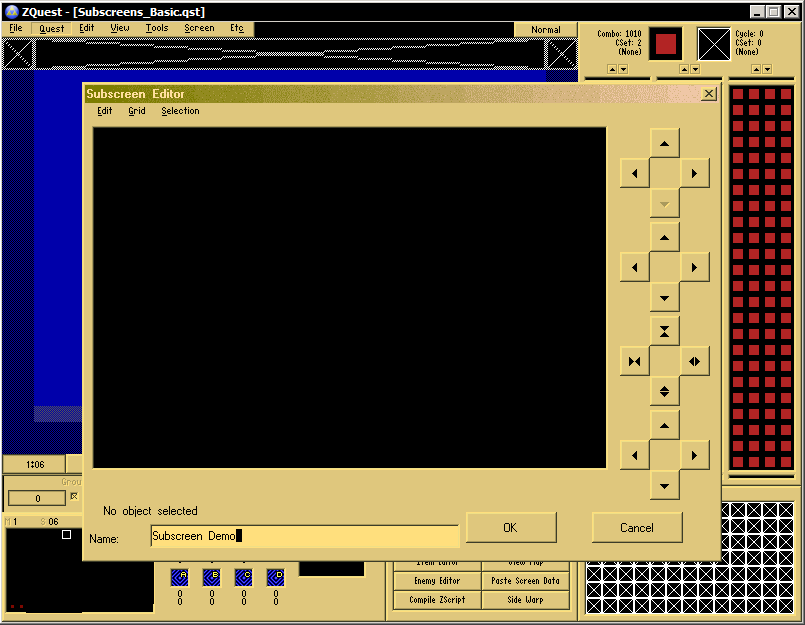
You can choose from active or passive, here as well as choosing your template. Let's start with an active subscreen with a blank template.

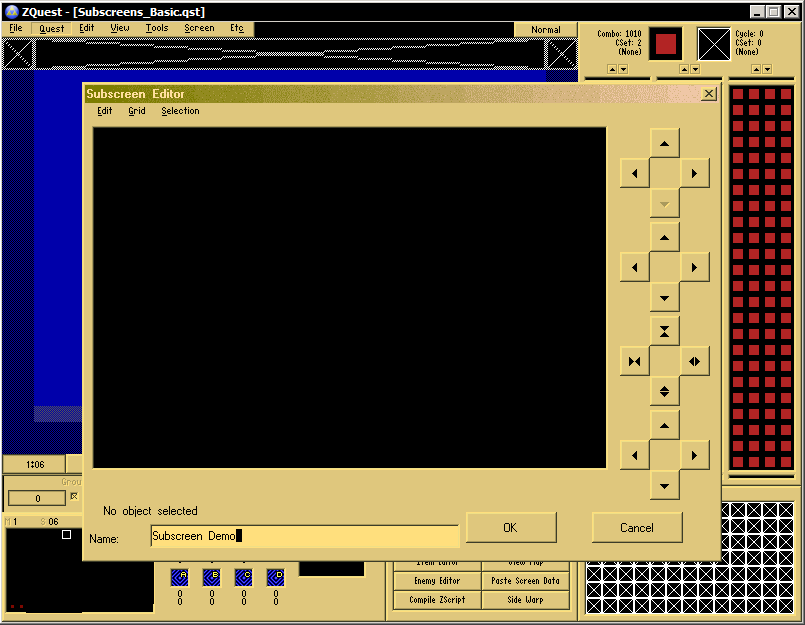
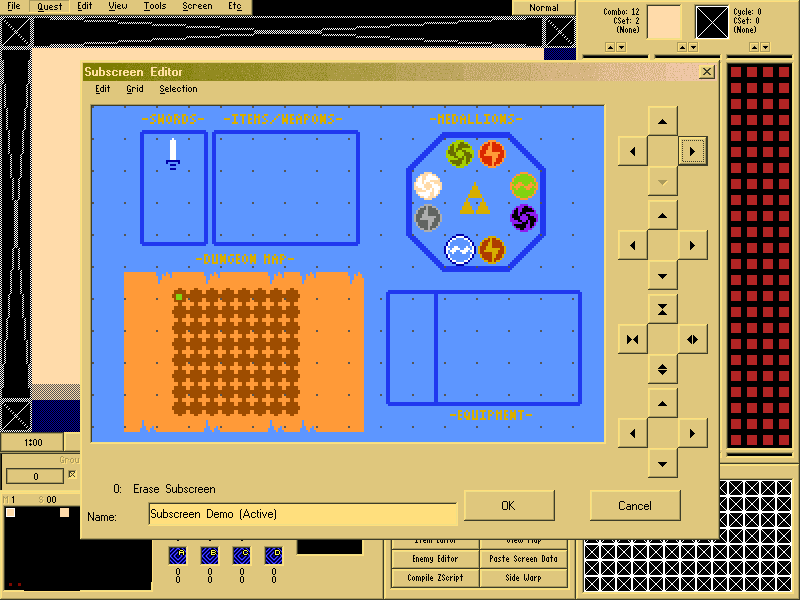
Ok, now we're ready to start.
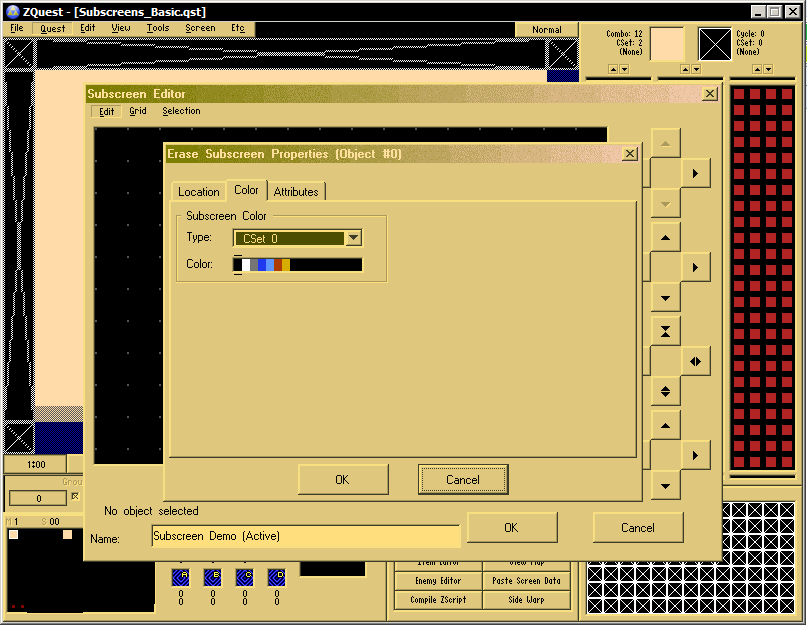
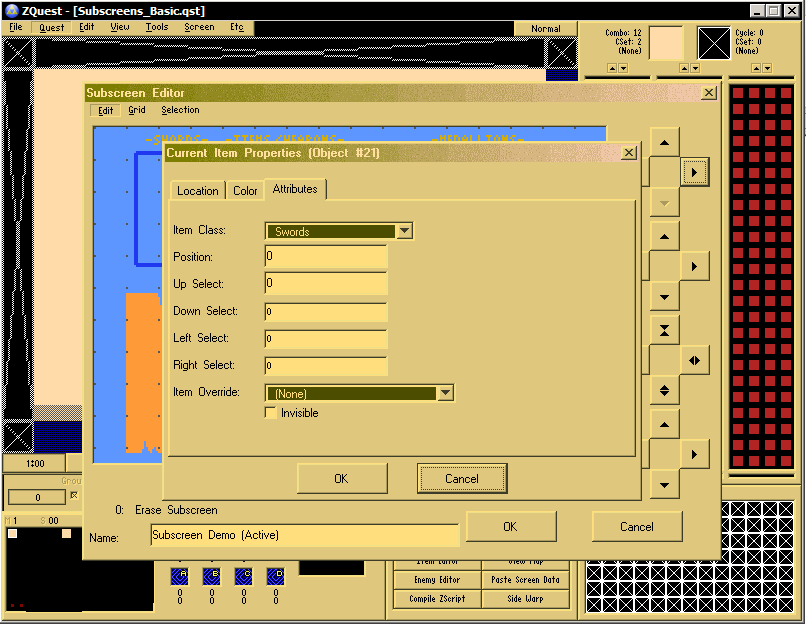
First up is the mouse, simple enough, left-click selects an element, if you hold shift while left clicking, you can select multiple elements. while right-clicking will simultaneously select an element, then open a drop-down menu, allowing you to check the
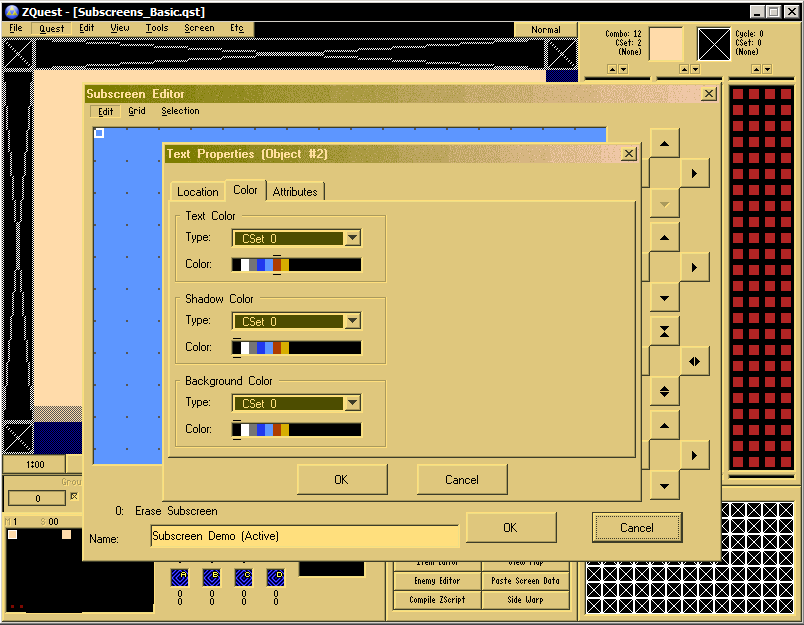
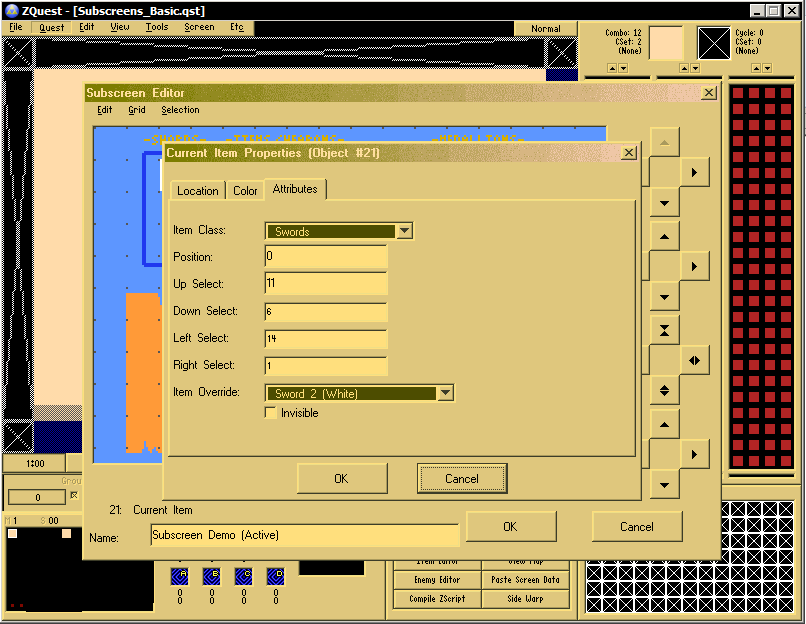
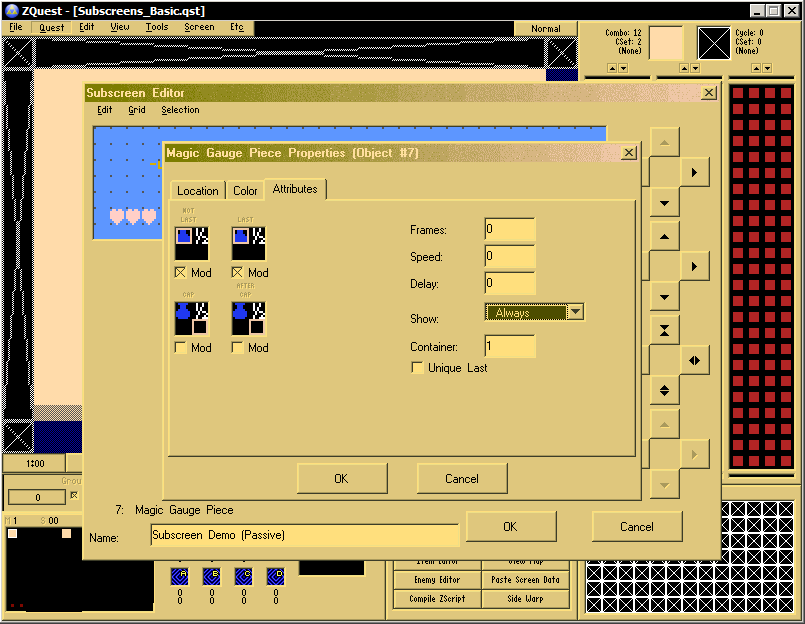
Properties of the element (which I'll get more in depth about when I discuss how to set up specific elements), or
Inspect, which shows you all of the raw data associated with the element.
Now, the
Grid. Which is basically exactly what it sounds like, it's a very basic grid system that utilizes dots to keep elements organized. You can view the grid by clicking "Show" under the "Grid" menu, and adjust the size of the grid by going to "Edit"
Next, let's talk about buttons, which are those 4 groupings of arrow buttons on the right side of your editor, each has a specific function.
The top set deal with element
values, which are numbers associated with each element to tell the subscreen how to layer the items (for example, if element 1 and element 2 are overlapping, 2 will always be on top of 1). Up and down increase or increase the value of the currently selected item, while left switches the selection to a lower valued element, and right switches to a higher valued element.
The second set moves the currently selected element by one pixel in the direction of the button you click.
The third set expands and contracts the element size. This is mainly used for frames and boxes. Up makes it smaller, vertically, while down makes it larger vertically. Left and right do the same, horizontally.
The bottom set mimics the effect of using directional keys, in-game. These are crucial for testing your subscreen to make sure your items are all properly laid out.
Finally, we have the Hotkeys:
The directional keys work like the second set of buttons, they nudge an item by 1 pixel in the direction you press. While holding shift, it will move the item one grid space in whichever direction, while holding ctrl, it will work like the third set of buttons, expanding or contracting the element, and if you hold both shift and ctrl, it will expand and contract by grid markers, rather than by pixel. Insert will open the "new element" dialog box. Delete will, of course, delete. Shift+D will make an exact duplicate of the currently selected item. Z takes a snapshot (however, it can't do so when any dialog boxes are open). I have no idea what .zss files are supposed to be used for, so, I just don't use the X key, which opens a save subscreen dialog box.
1.4 Subscreen Elements
I was going to rewrite this part, but honestly, the wiki says it much more clearly than I can, and I'm relatively certain it's up to date, as far as which elements are functional, so, I'm just going to quote that, here. I will be going into more detail about most of these through the course of this tutorial, so, this will just serve as a basic glossary.
NOTE: The basic tiles that are hardcoded into the map system can be changed by going to "Quest->Graphics->Map Styles"
From ZC Wiki:
(None) - The default element placed in a subscreen when created without using a template, it has no use in the subscreen. Prior to 2.50.1 RC 2, editing this object showed glitched properties tabs with attributes for every element. This object has been adjusted to no longer show any editable attributes.
2x2 Frame - The name refers to the amount of tiles and their layout used by the element. When assigning this element to use tiles, it will use the top-left tile in a 2x2 tile block, and "divide" them into 8x8 pixel blocks, with priority given to the bottom and right blocks. Expanding the element is done in 8x8 pixel steps regardless of the grid unit values, and when expanded beyond the complete 2x2 tile size, will replicate the "side" blocks (not the corner blocks) of the element.
BS Zelda Time - A text-based element that will display the total play time of a certain quest as hours:minutes (Unverified).
Button Item - This element shows what item will be used when either the "A" or "B" button is pressed. Editing attributes will allow you to determine which button the element represents. Depending on the quest rules, either simply selecting an item will assign it, or pressing the corresponding button will assign an item to either button.
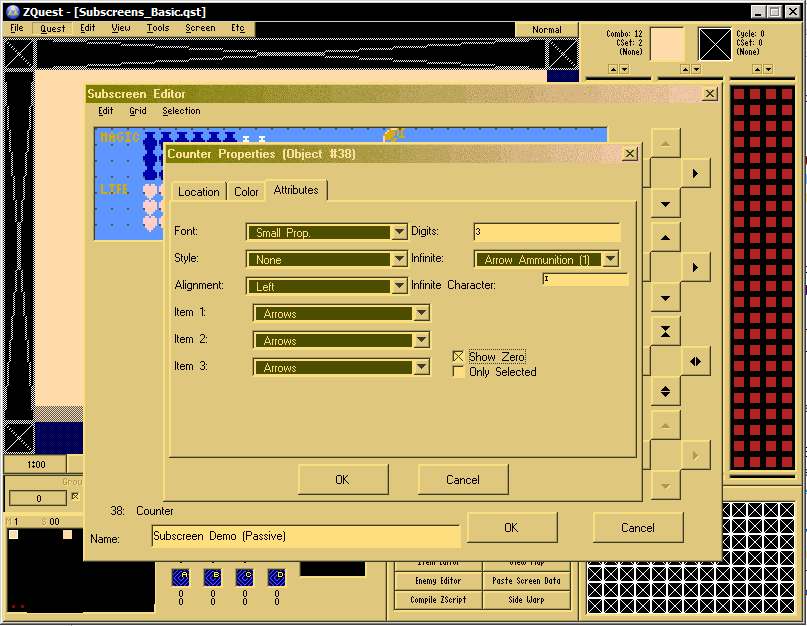
Counter - A text-based element. This element displays how many of a certain item (Rupees, keys, bombs, etc.) the player will have in their inventory. Attributes allow you to define which item the counter represents (Item 1), how many digits to permanently display on-screen (Digits. For example, imputing a value of 1 will display one zero when empty, while a value of 3 will display three zeroes when empty), which tile or character (Infinite Graphic/Character) to display when the player has an infinite supply, to show 'none in inventory' (Show Zero), and if the counter is even shown unless the player selects it in the subscreen (Only Selected). In the editor, the infinite character will always be displayed, however the size of the counter's maximum digits is shown when selected.
Counter Block - A text-based element, which is a preset group of counters which will display Rupees, Keys, Bombs, and Super Bombs in that order. This also comes preset with the default placement of the corresponding icons in the tile editor as Minitiles, and cannot be changed. Digits and Infinite Character do exactly the same as the Counter element. Use X will place an X between the icons and the counter text (As seen when playing the original Zelda).
Current Item - The items, basically. The element's attributes will determine which item to display when it is added to the player's inventory, as well as it's "position". "Position" refers to whether or not the item is un-selectable (value of -1), and the item's selectable position. As well, attributes will determine which item position to select when pressing up, down, left, or right in the subscreen. It may help to think of the player's selectable inventory as a map, and position refers to the item's literal position on the map, as well as where to go next when a direction is pushed. Experimenting and using pre-made subscreens is really the best way to understand this.
It is possible to pick up an item in-game and add the item to the player's inventory without having a 'Current Item' object for that item in any subscreen.
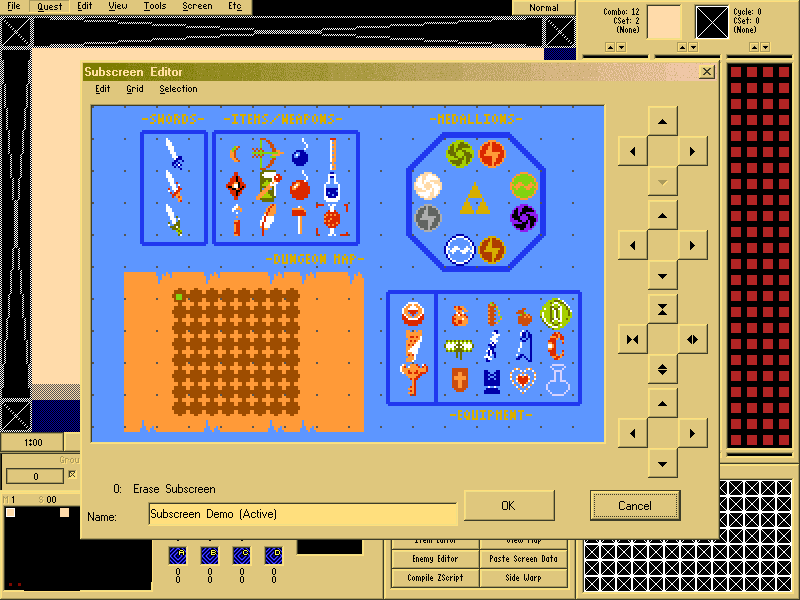
Erase Subscreen - Unsure of actual purpose, however this element is found on every pre-made passive subscreen, however it's presence does not seem to be critical (subscreen behaves as normal). What it does do, however, is instantly fills the background of either and active or passive subscreen with the selected color.
Game Time - A text-based element which displays the cumulative questing time of the player in the format of hours:minutes:seconds.
Game Time (Quest Rule) - Same as above. Unsure if there is a difference beyond displaying beyond the status of the Quest Rule Show Time On Subscreen.
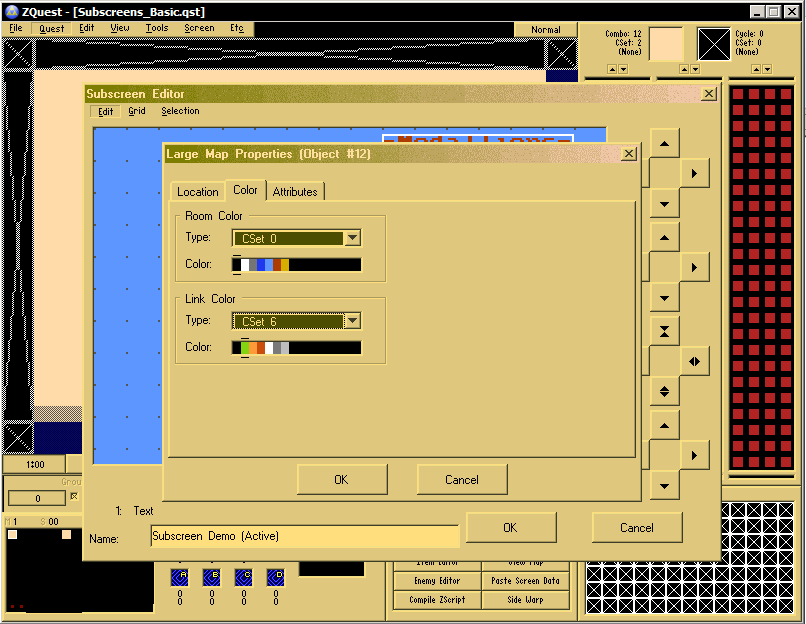
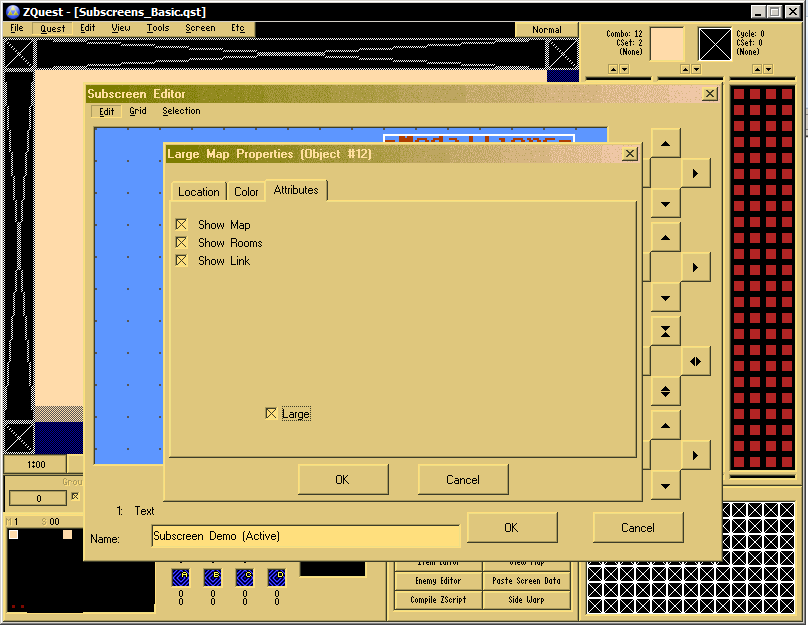
Large Map - Displays (when selected in Attributes) a map, the position of the player, and the rooms they have currently visited. The graphic displayed is based on the Dungeon Map graphic chosen in the Map Styles screen. Rooms are shown as 6x6 pixel blocks with 1x2 or 2x1 pixel blocks to show passages between rooms, following an 8x8 room grid (which corresponds to the size of a Dungeon-type DMap). Player location is displayed as a 3x3 pixel dot placed on top of the room they are currently in. The Large option increases the size of the map graphic and repositions the rooms to center it. This element is intended for Active subscreens, and will not fit on a Passive subscreen.
Life Gauge Piece - A single part of the player's life gauge, also known as "one heart", and arguably one of the most complicated elements in a subscreen. A detailed explanation of how this element works can be found on the guide to Life Gauge Pieces.
Life Meter - A pre-made life gauge, for those who don't need to customize their meter's appearance too much. Attributes determine how many rows of hearts to display (One row is eight hearts, meaning a maximum of 16 or 24 hearts), and how they drain. BS-Zelda Style forces the hearts to drain from the bottom and the right, while regular forces the hearts to drain from the top and the right.
Both Life Guage Piece and Life Meter elements restrict how many Heart Containers Link can collect-- there cannot be any more than what is placed on the subscreen. Currently, it is unknown how Zelda Classic will handle a 'missing' heart container (ex: subscreen has containers 1, 2, 3, and 5, but not 4). Assume bad things, and make sure they are all there.
Line - Draws a single-pixel thick line. Expanding the line will stretch it in either direction, and by expanding it both vertically and horizontally will draw the line at a slant. The slant is restricted to the top-left to the bottom-right of the area, and cannot be flipped, unfortunately.
Magic Gauge Piece - A single part of the player's magic gauge, and like the Life Gauge Piece, is fairly complex. Likewise, more details can be found on the guide to Magic Gauge Pieces.
Magic Meter - Like the Life Meter, it is a pre-made magic gauge for those who don't want to go through the trouble of setting one up. It uses the Misc: Magic Meter sprite and tile layout, however currently, it is undetermined how to set it up, exactly, as there are no attributes to edit.
Minimap - A smaller version of the Large Map element. It allows the same customization, but does not lack a Large option, and replaces Show Rooms with Show Compass. Intended for Passive subscreen use, it's rooms are shown entirely once the player collects the Map item, but does not show passages between them. Each room is layed out on the same 8x8 room grid, but each room is now 7x3 pixels in size.
Minimap Title - A text-based element which changes the content of the text depending on the name of the DMap the player is currently in.
Minitile - This element breaks down a normal-sized tile into four, 8x8 pixel segments (each of which can be selected by right-clicking on it), and displays only that section. The purpose of the Special Tile attribute is yet unknown, however experimentation shows no change in the tile displayed on the subscreen. Possibly, it is used simply as convenience to get to certain tiles, as the two options SS Vine and Magic Meter have matching Weapon/Misc. sprites.
Rectangle - Exactly what it promises. Expanding this element will draw a rectangle, which can be outlined and filled determined by it's attributes.
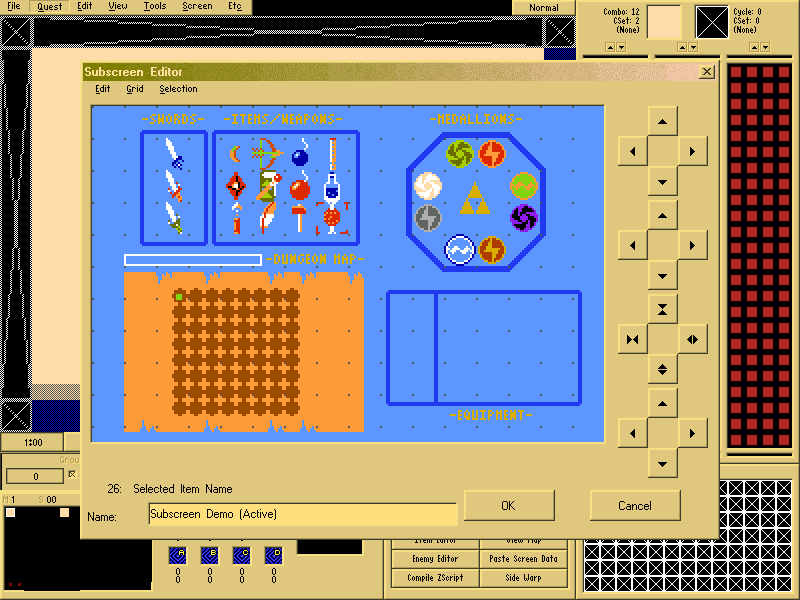
Selected Item Name - A text-based element which changes what it reads to match the name of the item currently highlighted by the Selector 1 / 2 elements.
Selector 1 / 2 - Both of these elements are exactly alike, except for that they can both have different appearances. Each appearance is determined by the Item graphic selected, and by selecting the Large option, it will double the size of the graphic displayed.
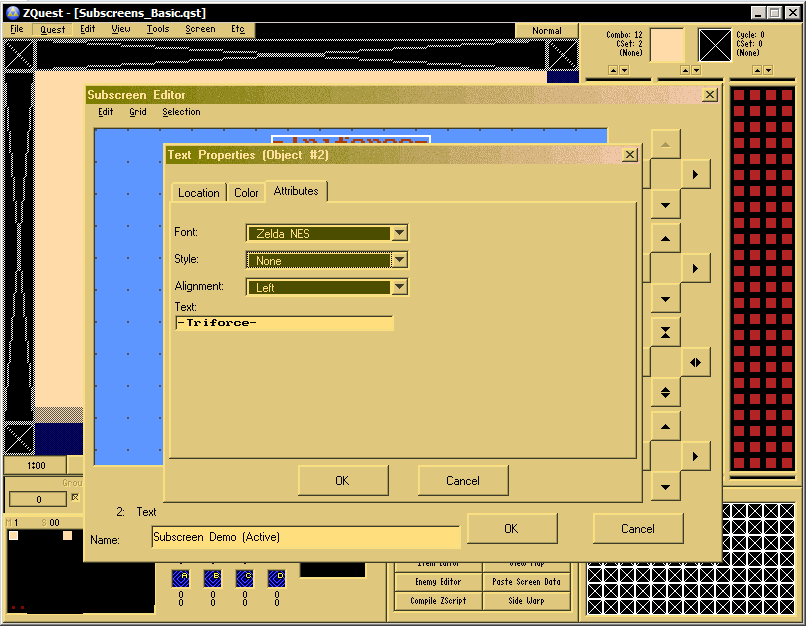
Text - The basic block of text. Size is determined by the font, and how many characters are in it.
Text Box - Similar to the Text element, the primary difference is that you can determine the size of the box (and therefore, how much of the text is displayed). As well, wrapping can be customized by the attributes tab.
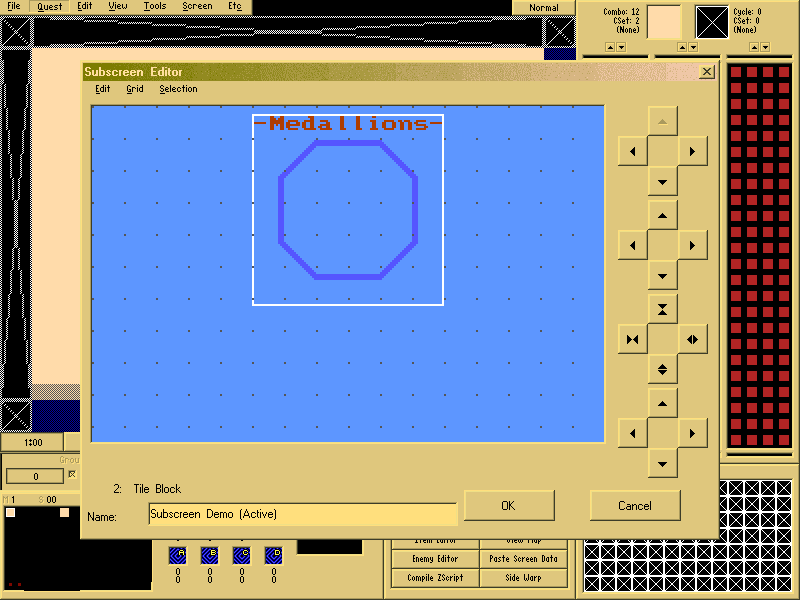
Tile Block - This element is purely intended to be used for aesthetics. Selecting a tile under the attribute tab will set it to use that tile as a starting spot. Expanding the element is done 16x16 pixels at a time, regardless of grid size, and will display the tiles next to the starting tile, and under the starting tile. It may help to think of expanding the box as revealing more and more of an image.
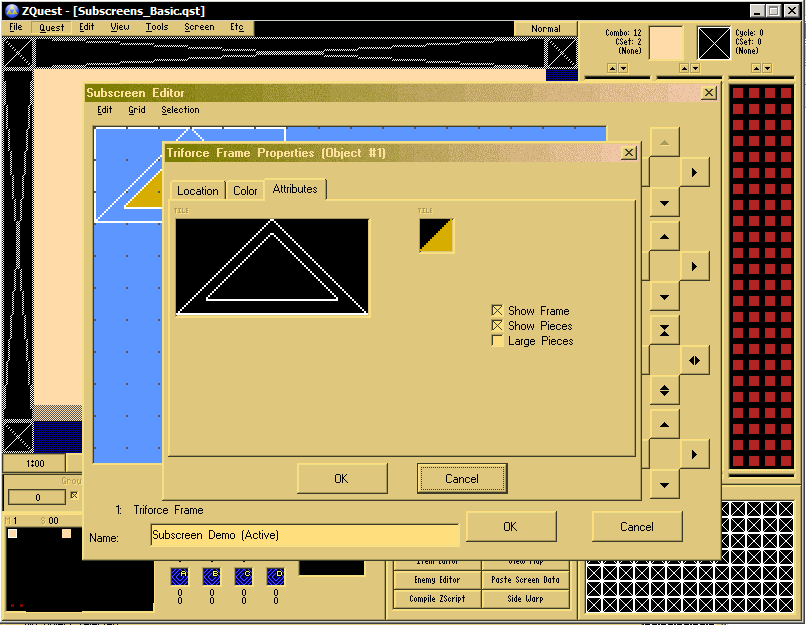
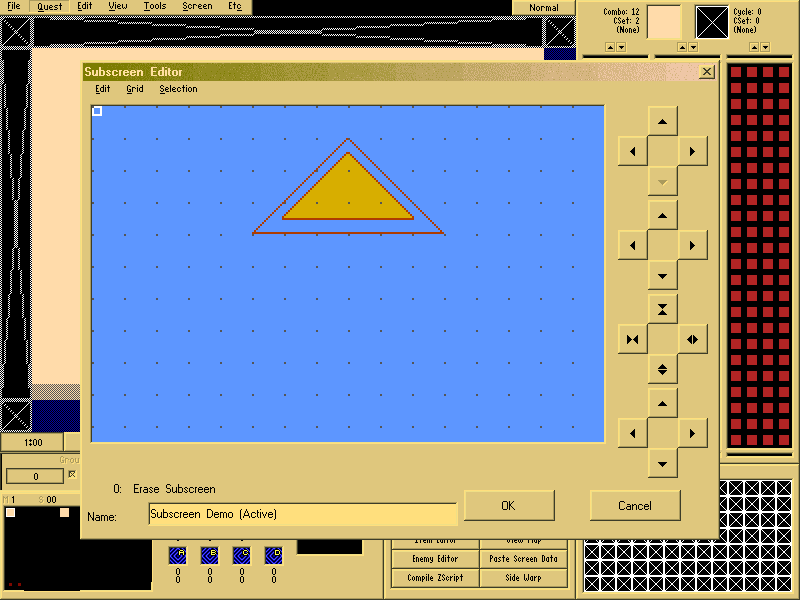
Triforce Frame - A pre-made element that utilizes both Tile Blocks and Triforce Pieces, and automatically positions and sizes them as per the original Zelda. Attributes allows you to select the graphic for the frame, the graphic for the Triforce pieces (flipped horizontally and vertically), and whether or not to use a larger frame. A larger frame means the frame itself will be four rows of tiles taller, and one wider, while the triforce pieces will be three rows tall and two rows wide, and repositioned accordingly.
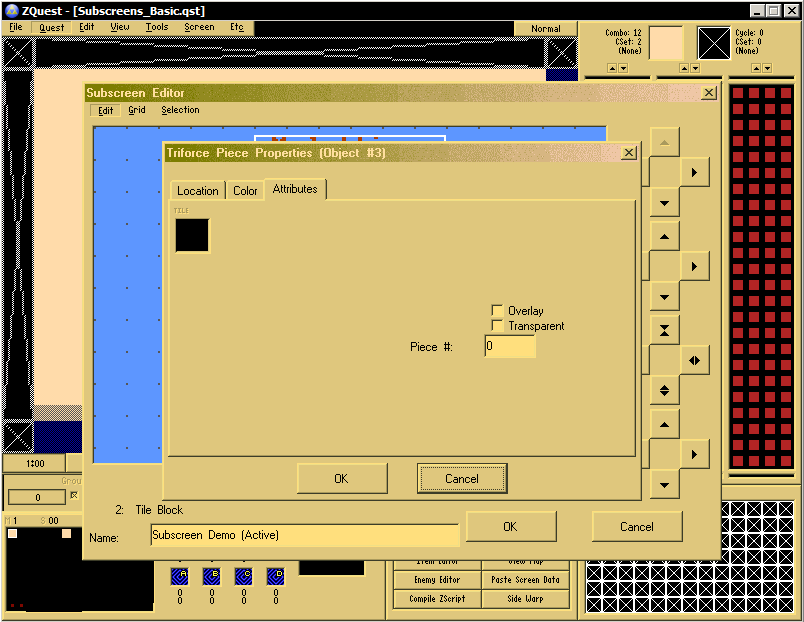
Triforce Piece - Determines where each piece of the Triforce will be placed on the subscreen upon collection. Each piece can have it's own unique graphic, and multiple Triforce pieces can share the same value, allowing for the appearance of larger pieces.
Regardless of how many pieces the player may collect in-game, and the value of the elements on the subscreen, only eight will be displayed. Only four will be displayed when the quest rule "Big Triforce Pieces" is checked. Only six will be displayed when the quest rule "3 or 6 Triforce Total" is checked. Only three will be displayed when both of these quest rules are checked.
1.5 Non-Functional Subscreen Elements
From ZC Wiki:
Current Item -> Text - Possibly going to be displayed somehow based on Current Item status in-game.
Current Item -> Tile - Same as above.
Current Item Class -> Text - Unsure of intended use.
Current Item Class Name - Possibly similar to Selected Item Name , but displayed somehow based on Current Item status in-game.
Current Item Name - Same as above.
Icon - Possibly going to display the current Game Icon.
Item - Unsure of intended use.
Selected Item -> Tile - Possibly changes appearance depending on which, or if a certain item is selected in the subscreen.
Selected Item Class Name - Possibly displays the class name of a selected item, similar to Selected Item Name.
Edited by Binx, 26 March 2015 - 03:39 PM.